Hmm, salut. Ok, ça faisait très (trop ?) longtemps. Tout juste un an après mon dernier article, on va reprendre doucement. J’aimerais faire des articles un peu plus techniques, on va donc voir un peu une petite astuce très utile dans différents domaines que nous verrons par après.
Cette fois, on va voir comment se simplifier la vie en utilisant les imports/exports de Javascript (c’est aussi faisable sur d’autres langages) pour les clés d’un objet. J’utilise ça dès que je dois réutiliser un élément d’objet précis. (Et j’ai un autre article sur le feu qui utilise ceci, c’est une sorte de… prérequis).
Le usecase
Imaginons un objet qu’on utilise régulièrement, dans cet exemple nous utiliserons un store Vuex (ça peut être plein d’autres choses). On a donc ceci :
1
2
3
4
5
6
7
actions: {
signIn(context, payload) {},
logOut(context) {},
getOne(context, payload) {},
getPage(context, payload) {},
// etc
},
Avec ce bout de code, on doit appeler chaque action avec une chaîne de caractère classique :
1
2
3
this.$store.dispatch('user/signIn', payload);
this.$store.dispatch('user/logOut');
// etc
Tel qu’expliqué dans la documentation mais imaginez ça avec 10, 15 stores avec 5 ou 10 actions pour chacun. Ça commence à faire beaucoup et, je ne sais pas toi, je pense à autre chose quand j’écris mon code que « comment je l’ai nommé ce truc encore ? ». On ouvre le fichier, on va voir, c’est bon j’ai la clé. Pas très productif si tu veux mon avis.

L’astuce
L’objectif c’est d’utiliser la puissance de nos outils pour nous aider dans notre projet. On va donc utiliser intelligemment la puissance des imports de nos langages préférés.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
// store/UserStore.js
export const USER_SIGN_IN = 'signIn';
export const USER_LOG_OUT = 'logOut';
export const USER_GET_ONE = 'getOne';
export const USER_GET_PAGE = 'getPage';
const store = createStore({
// some stuff
actions: {
[USER_SIGN_IN](context, payload) {},
[USER_LOG_OUT](context) {},
[USER_GET_ONE](context, payload) {},
[USER_GET_PAGE](context, payload) {},
},
// other stuff
{);
// somewhere in the code, like into a component
this.$store.dispatch(`user/${USER_SIGN_IN}`, params);
Ici, on déclare toutes nos clés en tant que constante exportée et dans nos actions, on utilise la syntaxe [VARIABLE] pour utiliser une variable en tant que clé.
Dans le code :
1
2
3
import { USER_SIGN_IN, USER_LOG_OUT } from './store.js';
// some stuff
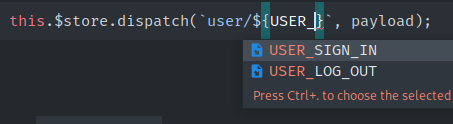
this.$store.dispatch(`user/${USER_SIGN_IN}`, payload);
Et USER_SIGN_IN, c’est quelque chose que l’IDE connait bien. Même que quand tu tapes USER, l’autocomplétion va
faire son boulot et va nous proposer les clés possibles.

Les avantages de cette méthode
Vous pourriez vous demander ce que ça apporte, de faire ça. Ça rallonge nos fichiers, ça fait des imports de tous les côtés. D’accord, mais voici les points positifs :
- Refactorisation facile. Par exemple sur PhpStorm, on met notre curseur sur le nom de la variable exportée, on fait
Refactor -> Rename (ou
CTRL+F6), on choisit le nouveau nom et pouf, c’est partout. - Pareil pour la valeur de la variable (qui n’est utilisée que dans le fichier), on peut la changer sans problème.
- Lors de l’utilisation de notre objet, on peut l’appeler facilement en nous évitant les erreurs humaines.
- On ne brise pas notre réflexion en allant chercher la clé de l’objet ; l’IDE le fait pour nous et est totalement prédictible.
Et c’est pareil pour d’autres languages. Par exemple en PHP:
1
2
3
4
5
6
7
8
9
10
11
12
13
<?php
class Foo
{
const BAR = 'bar';
}
class Something
{
public function doSomething()
{
Foo::BAR;
}
}
Et le tour est joué. On garde les même avantages précédemment cités.
J’avoue avoir eu beaucoup de mal à me remettre à l’écriture. Ces douze derniers mois, j’ai eu l’impression de jouer un rôle sur ce blog, un rôle de méchante, chose que je ne souhaite pas être. Même si le syndrome de l’imposteur est encore puissant chez moi.
Prenez soin de vous et de vos proches.
